طراحی سربرگ با المنتور جلسه 2 | افزودن فونت فارسی به المنتور
632 بازدید
طراحی سربرگ با المنتور یکی از بهترین راه ها برای طراحی و ساختن سایت وردپرس با طراحی جذاب است. با این افزونه طراحی شما بهبود یافته و می توانید صفحه های سایت سریع تر و بهتری نسبت به قبل ایجاد کنید.انتخاب نسخه رایگان و یا پرو کاملاً به نیاز شما بستگی دارد
این که قصد دارید از چه ویژگی هایی استفاده المنتور استفاده کنید، با این مقایسه متوجه خواهید شد که کدام نسخه از المنتور برای شما مناسب است
طراحی سربرگ با المنتور
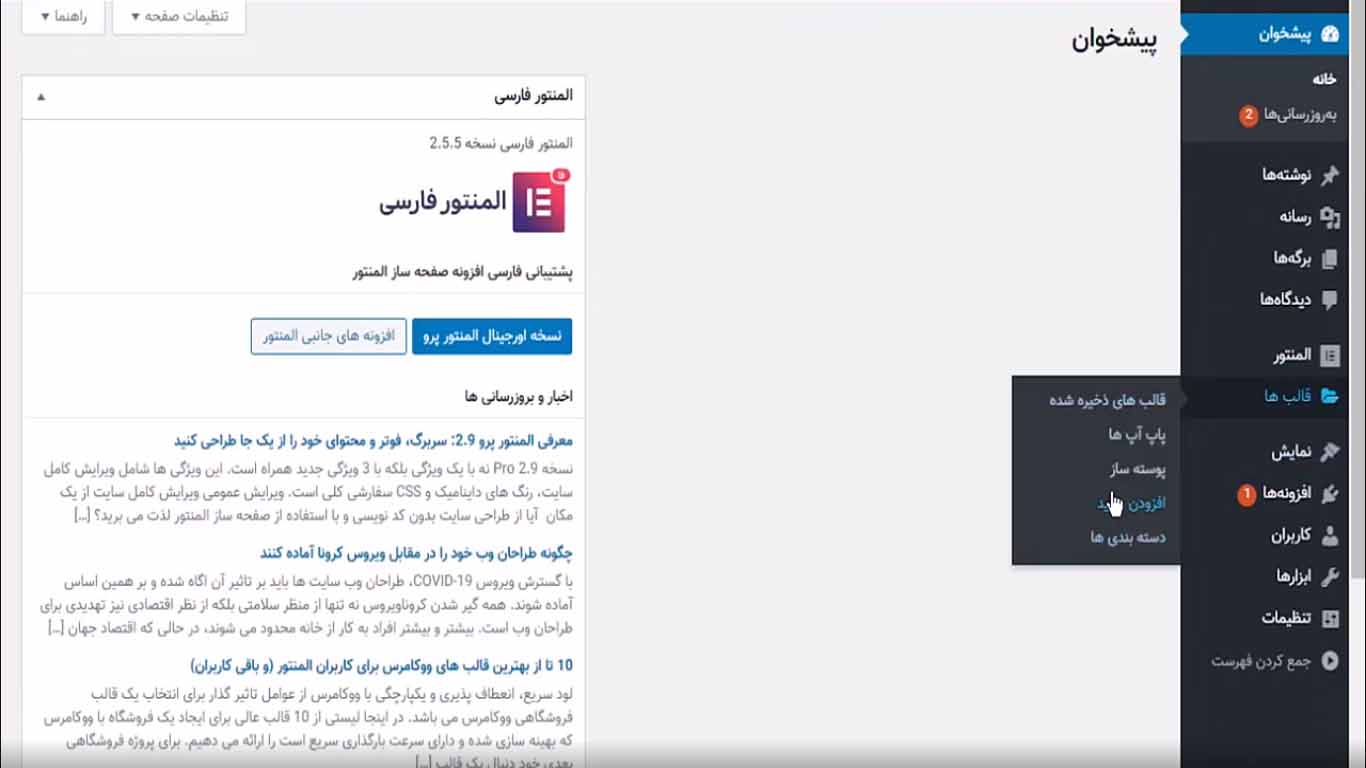
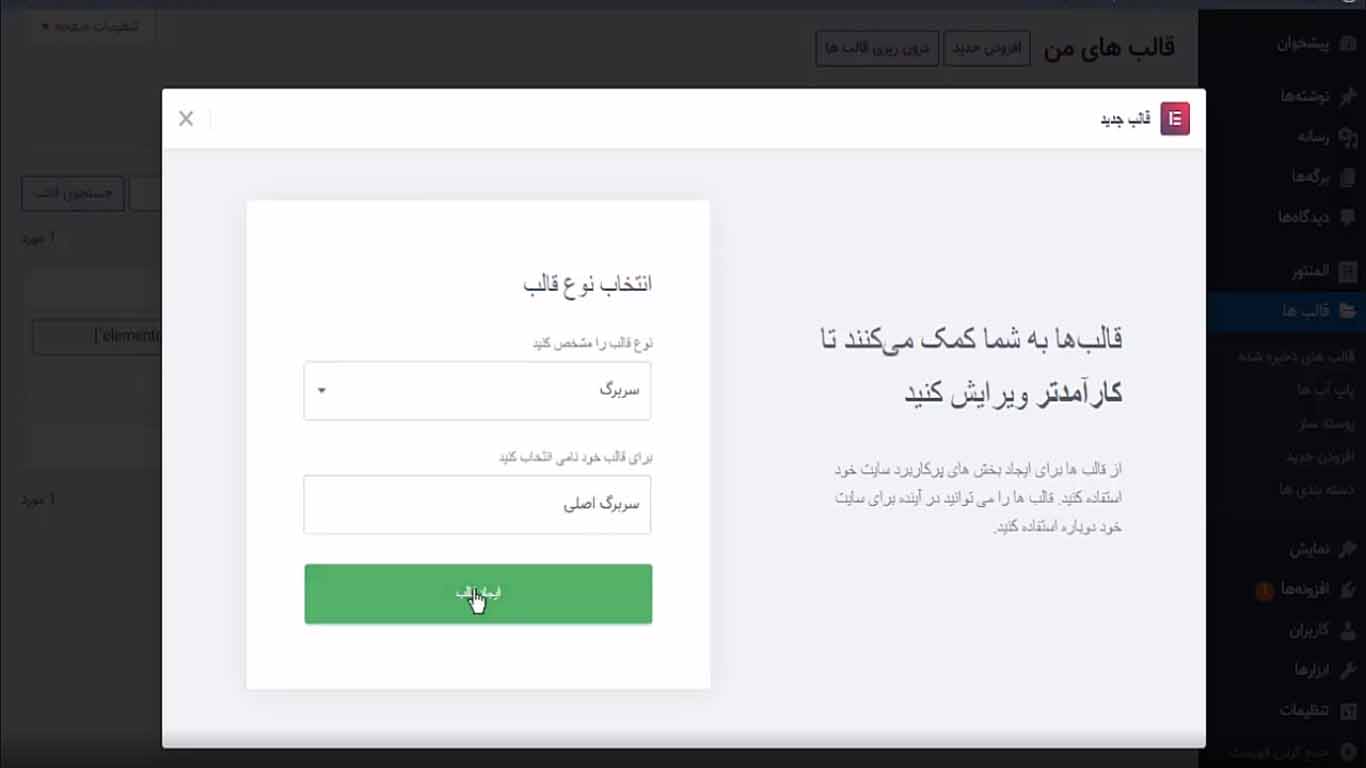
طراحی سربرگ با المنتور ابتدا از پیش خوان ورد پرس تب قالب ها گزینه افزودن جدید را کلیک می کنیم در اینجا نوع قالب را روی گزینه سربرگ انتخاب می کنیم و یک نام برای آن انتخاب می کنیم و دکمه ایجاد قالب را کلیک می کنیم


طراحی با المنتور
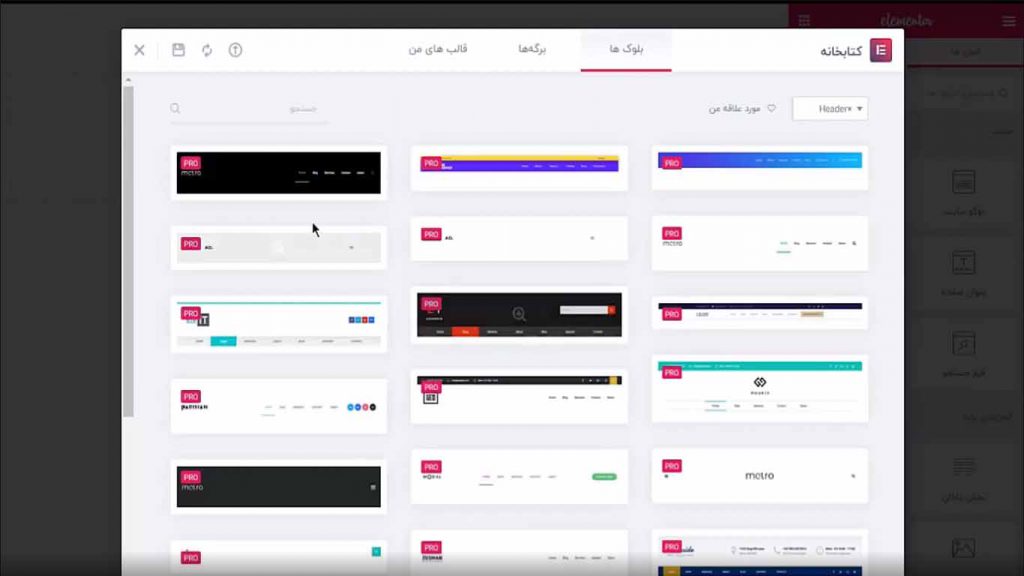
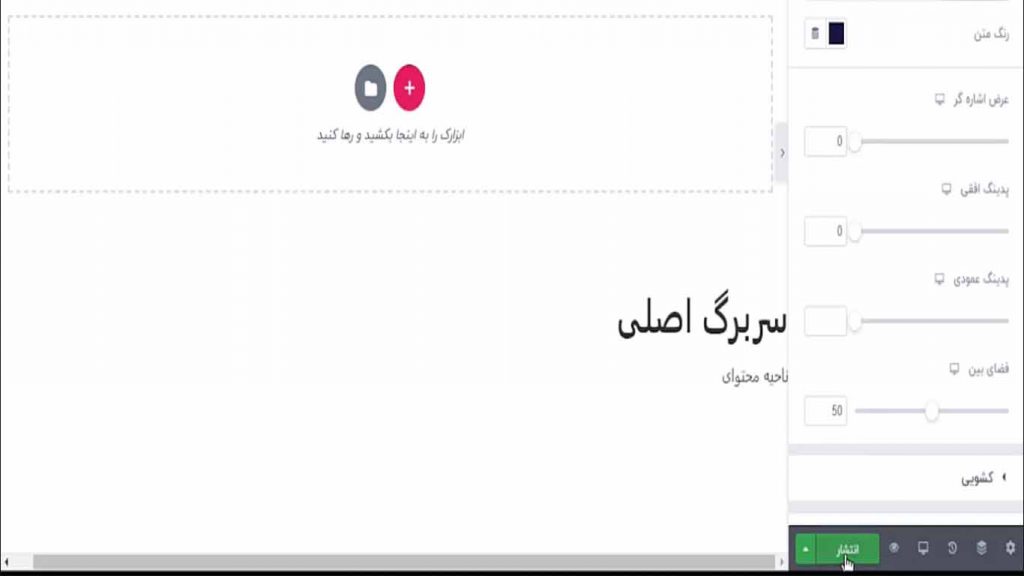
طراحی با المنتور ، دراین قسمت می توانیم از کتابخانه آماده المنتور استفاده کنیم و یکی از سربرگ ها را انتخاب می کنیم و زمانی که سربرگ درج شد شما می توانید منو و لوگو اختصاصی خود را بگذارید و تنظیمات دیگر را هم تغییر دهید

تنظیمات منو
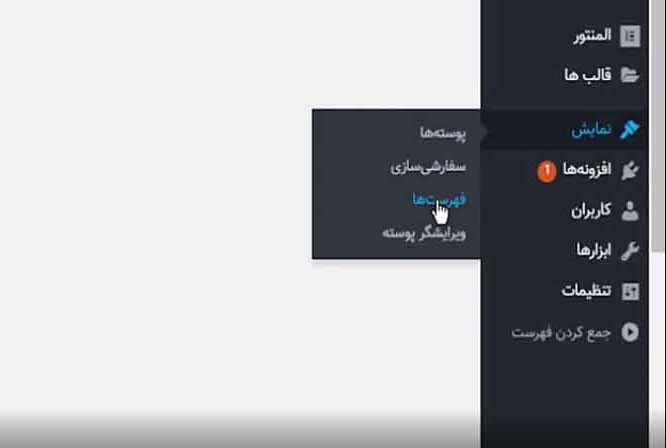
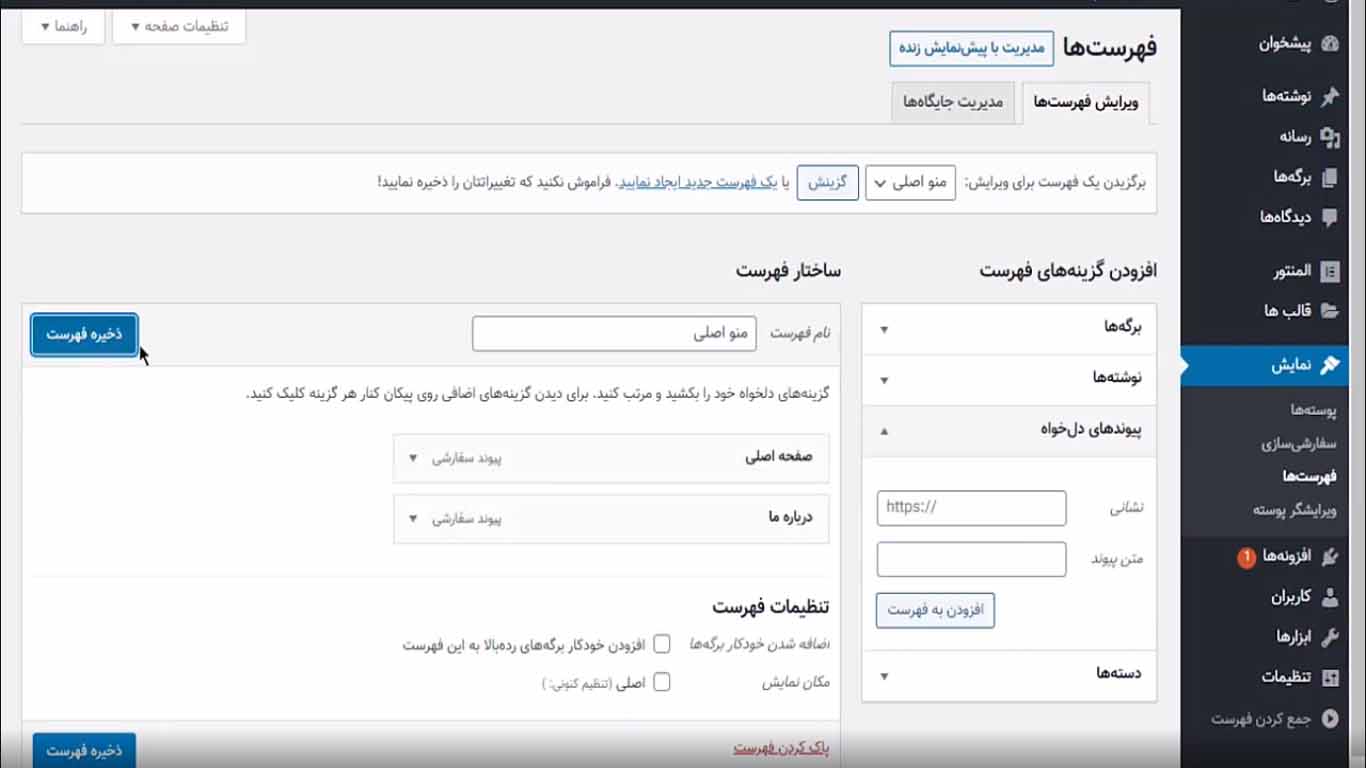
برای تغییر منو ابتدا از پیشخوان وردپرس تب نمایش و فهرست ایجاد کنیم ما اینجا روی فهرست کلیک می کنیم و نام آن را انتخاب می کنیم و می توانید تمامی برگه ها و نوشته ها و یا پیوندهایی که دوست دارید را در اینجا قرار بدهید
بعد از ذخیره فهرست کلیک می کنیم و زمانی که ذخیره شد باید مجدد صفحه را بارگزاری کنیم تا تغییراتی که ایجاد شده را مشاهده کنیم


روی منو کلیک کرده و منو اصلی را انتخاب می کنیم استایلش را هم می توانیم تغییر دهیم زمانی که تغییرات برای منو انجام شد دکمه انتشار را کلیک می کنیم

تنظیمات قالب
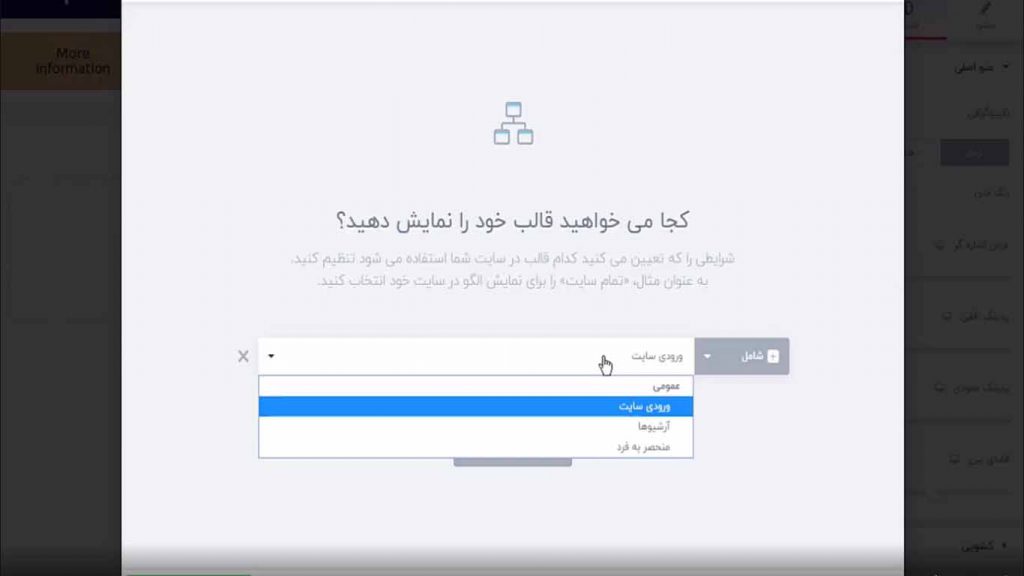
یک پنجره به عنوان تنظیمات انتشار برای شما باز می شود دکمه اضافه کردن شرط را کلیک می کنیم در داخل لیست سه گزینه وجوددارد
ورودی سایت : بافعال کردن آن در تمامی صفحات سایت شما سربرگ نمایش داده میشود آرشیوها : اگر گزینه آرشیو ها را انتخاب کنید فقط برای آرشیوها ، نتایج جستجو و دسته بندی ها و تمامی آرشیو ها نمایش داده می شود منحصر به فرد : اگر این گزینه را انتخاب کنید داخل یک صفحه نمایش داده می شود یا درنوشته ی خاص ، دسته بندی خاص

می توانید گزینه ورودی سایت را انتخاب کنید و یک گزینه دیگری هم وجود دارد به نام “به جز ” که شما می توانید برای تمامی قسمت های سایت این سربرگ را فعال کنید
مثلا به جز نوشته سه یا هر چیزی که دلخواه شماست و روی ذخیره کلیک می کنیم و با ذخیره کردن آن داخل تمامی صفحات سایت شما نمایش داده می شود
افزودن فونت فارسی به المنتور
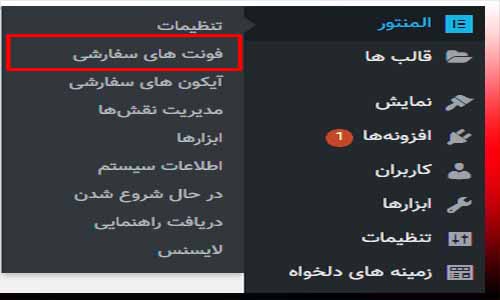
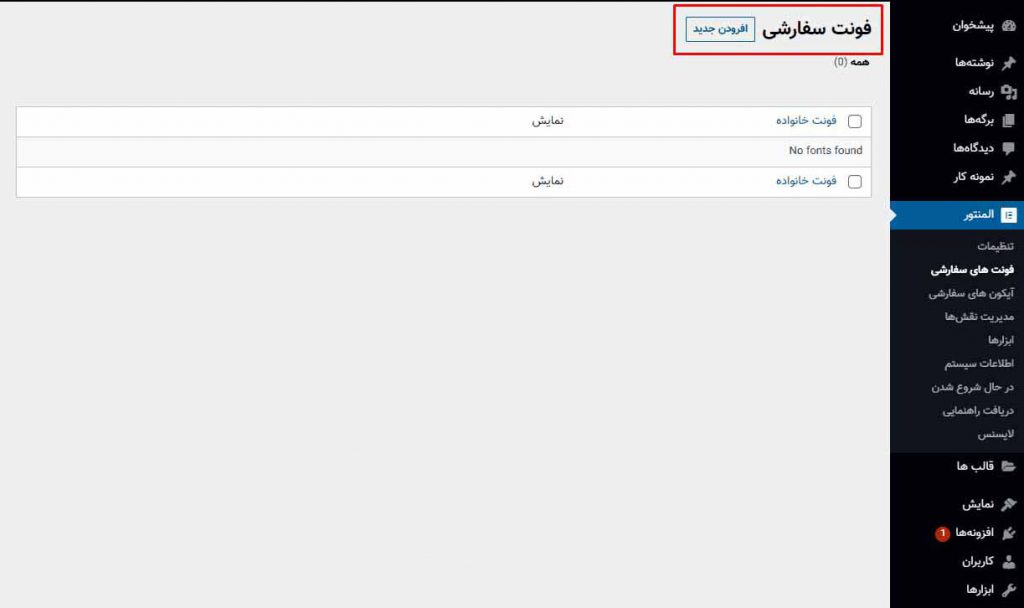
افزودن فونت فارسی به المنتور یا فونت دلخواه از قسمت پیشخوان وردپرس تب المنتور روی فونت های سفارشی کلیک می کنیم

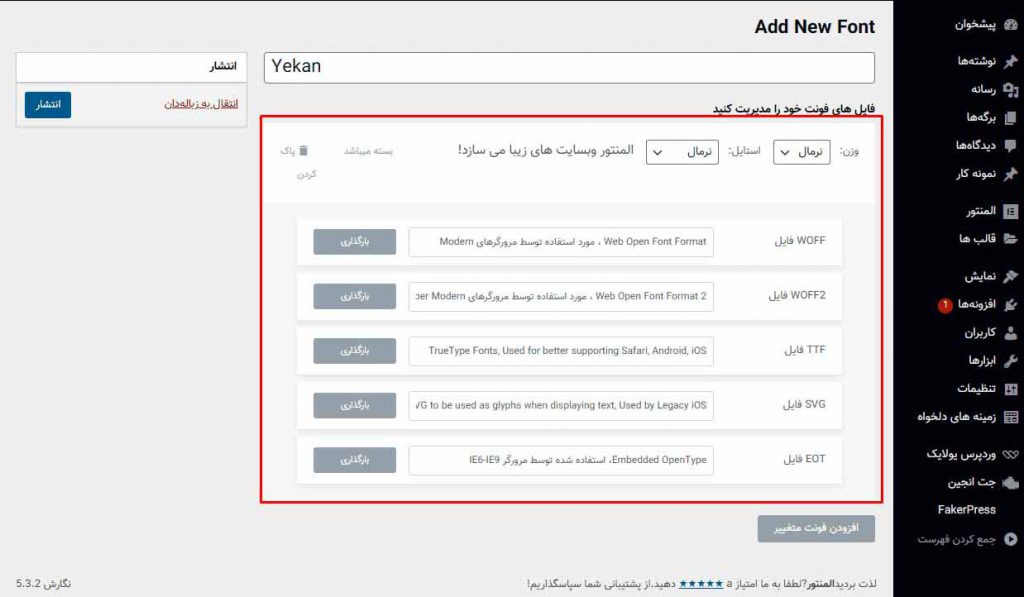
گزینه افزودن را انتخاب و یک نام برای فونت انتخاب می کنیم و دکمه افزودن فونت متغییر کلیک می کنیم در اینجا باید فایل هایی که فونت آن را دریافت کرده ایم را در اینجا آپلود می کنیم بر اساس نیازی که داریم

وزن و استایل فونت ها را تعیین می کنیم برای مثال ما می خواهیم فونت رگولار را انتخاب کنیم وزن 400 و استایل نرمال و بعد دکمه بار گزاری را کلیک کرده و به صفحه آپلود می رویم فایل فونت را انتخاب می کنیم برای مثال ما می خواهیم فونت iran sans را انتخاب کنیم

در این مرحله تنظیمات فونت را انجام می دهیم
فرمت اولی به باید woff دومی woff2 سومی ttf و فرمت چهارمی eot باشد هر کدا م از این فرمت ها برای مرورگرهای خاصی می باشد
ما برای اینکه بدانیم همه ی کاربران ما از تمامی قسمت های سایت با فونتی که می خواهیم سایت را مشاهده کنند مجبوریم که این 4 فرمت را آپلود کنیم بعد از اینکه تنظیمات انجام شد دکمه انتشار را کلیک می کنیم .









هیچ دیدگاهی نوشته نشده است.