برترین ابزار برای ساخت پالت رنگی
1006 بازدید
وبسایت coolors.co یکی از بهترین سرویسهایی است که در این مطلب اقدام به معرفی آن میکنیم. یکی از مهمترین و بهترین ویژگیهای این وبسایت امکان بهاشتراکگذاری ترکیبهای رنگی کاربران با دیگر کاربران است. شما میتوانید از هزاران ترکیبهای رنگی که دیگر کاربران تهیه کردهاند استفاده کنید. همچنین ترکیبهای رنگی که خود آماده کردهاید را میتوانید با دیگران به اشتراک بگذارید.
– امکان ساخت پنل کاربری جهت ذخیرهی ترکیبهای رنگی.
– امکان داشتن ۵ رنگ در پالت.
– امکان داشتن ۲۰ طیف رنگی مختلف از هر یک از ۵ رنگ به صورت مستقل.
– امکان چیدمان بسیار راحت رنگها در کنار یکدیگر با کشیدن و رهاکردن (drag & drop).
– اعمال تنظیمات مختلف به پالت مانند: تغییر Hue، تغییر Saturation، تغییر Brightness، تغییر Temperature.
– دریافت پالت رنگ در وسیعترین حالات ممکن: لینک، پیدیاف، عکس png، فایل scss، فایل svg، خروجی اختصاصی copic.
– دریافت کد رنگها با فرمتهای: rgb, cmyk, hsb
– داشتن اپلیکیشن اندروید و آیاواس.
داشتن افزونه بسیار کاربردی فتوشاپ.
این وبسایت امکانات دیگری نیز دارد که با مراجعه به آن میتوانید همهی آنها را بررسی کنید.
- 1) رنگ بندی وب سایت چیست؟
- 2) چرا طرح های رنگی وب سایت بسیار مهم هستند؟
- 3) زیبایی شناسی
- 4) روانشناسی رنگ ها و کاربرد رنگ ها در طراحی سایت
-
5)
تبدیل
- 5.1) Facebook
- 5.2) نمونه هایی از طرح های رنگی وب سایت برای الهام بخشیدن به خود
- 5.3) طرح رنگ وب سایت شماره 1: سرگرم کننده و حرفه ای
- 5.4) رنگ بندی وب سایت شماره 2: تن های نئونی و کنتراست شدید
- 5.5) رنگ بندی وب سایت شماره 3: گرم و پررنگ
- 5.6) طرح رنگ وب سایت شماره 4: تمیز و برجسته
- 5.7) رنگ بندی وب سایت شماره 5: تن های گرم
- 5.8) رنگ بندی وب سایت شماره 6: تیز و مدرن
- 5.9) رنگ بندی وب سایت شماره 7: جسورانه و تند
- 5.10) رنگ بندی وب سایت شماره 8: تاریخ هنر الهام گرفته است
- 5.11) رنگ بندی وب سایت شماره 9: رنگ ها و رنگ ها
- 5.12) رنگ بندی وب سایت شماره 10: زیبا و پیچیده
رنگ بندی وب سایت چیست؟
ساخت پالت رنگی | اولین چیزها – وقتی می گوییم “رنگ بندی وب سایت” دقیقاً به چه چیزی اشاره می کنیم؟ این بیشتر از رنگ لوگوی شما یا حتی پس زمینه وب سایت شما نیست. این شامل هر رنگی است که در هر نقطه از وب سایت شما ظاهر می شود – از سرصفحه و بخش های سایت شما ، تا رنگ متن و دکمه و حتی رنگ های استفاده شده در عکس های شما. همه اینها گرد هم می آیند و پالت رنگ کلی شما را تشکیل می دهند ، که احساس ، روحیه و زیبایی وب سایت شما را شکل می دهد.
چرا طرح های رنگی وب سایت بسیار مهم هستند؟
پالت رنگ وب سایت شما بر درک مخاطبان شما از نام تجاری شما در سطوح مختلف تأثیر می گذارد. این می تواند یک عامل کلیدی در همه چیز باشد ، از مدت زمان حضور آنها در وب سایت شما گرفته تا اینکه آیا بر روی دکمه “خرید” کلیک می کنند یا نه. در اینجا برخی از دلایلی وجود دارد که طرح رنگ وب سایت شما نیاز به بررسی دقیق دارد.
زیبایی شناسی
این ممکن است واضح به نظر برسد ، اما هیچ کس هرگز نمی خواهد مدت زیادی را صرف وب سایت زشت کند! اگر پالت رنگ وب سایت شما باعث چشم درد یا باعث سردرد می شود ، به احتمال زیاد طولی نمی کشد که بازدیدکنندگان شما به دنبال دکمه “خروج” می روند. از سوی دیگر ، اگر وب سایت شما هماهنگ و از نظر زیبایی زیبا باشد ، احتمال بیشتری وجود دارد که در سایت شما بماند.
روانشناسی رنگ ها و کاربرد رنگ ها در طراحی سایت
آیا می دانید رنگ با روانشناسی ارتباط دارد؟ طرح های رنگی مختلف احساسات متفاوتی را برمی انگیزد – به عنوان مثال ، قرمز با اعتماد به نفس ، زرد سرگرم کننده و آبی قابل اعتماد است. به گفته بافر ، بیش از 90 درصد ارزیابی ما از یک محصول تنها بر اساس رنگ انجام می شود ، و این در مورد وب سایت شما نیز صدق می کند. این بدان معناست که می توانید با انتخاب رنگ بندی متناسب با احساسات بازدیدکنندگان ، لحن وب سایت خود را تعیین کنید.
رنگ قرمز: این رنگ تداعی کننده جوانی، لذت و سرخوشی است، همچنین این رنگ اعتماد به نفس را هم نشان میدهد.
کاربرد رنگ قرمز: مثلا برای سایت های بازی های کامپیوتری یا آنلاین میتوان از این رنگ استفاده کرد. همچنین در سایت های ورزشی نیز میتوان از رنگ قرمز بهره برد.
رنگ سبز: این رنگ تسکین دهنده و آرامش بخش و صلح آمیز است. همچنین تداعی کننده پیشرفت و ترقی نیز می باشد.
کاربرد: برای سایت های معرفی داروها، سایت های مرتبط با گیاهان و همچنین سایت های مرتبط با موضوع موفقیت و پول و ثروت میتوان از این رنگ استفاده کرد.
رنگ آبی: اطمینان، امنیت، قدرت و اعتماد را میتوان با رنگ آبی نشان داد.
کاربرد: از این رنگ میتوان در سایت های مختلف و با کاربرد های مختلف استفاده کرد، مثل سایت های بانکی، سایت های شبکه اجتماعی یا سایت های فروشگاهی
رنگ مشکی: رنگی رمز آلود و قدرتمند که البته در بیشتر مواقع میتواند معانی مرگ و غم و اندوه نیز داشته باشد.
کاربرد: معمولا از رنگ مشکی برای نوشته ها و متن سایت استفاده میشود، از این رنگ به تنهایی در سایت خود استفاده نکنید. بهتر است از ترکیب این رنگ با دیگر رنگ ها استفاده کنید، مثل ترکیب رنگ مشکی و قرمز.
رنگ سفید: این رنگ بیانگر سادگی، وضوح و نظم و ترتیب است.
کاربرد: رنگ سفید کاربرد های بسیار زیادی دارد به عنوان مثال میتوان از رنگ سفید در طراحی بنرها استفاده کرد و فضاهای خالی به وجود آورد. همچنین پس زمینه بیشتر سایت ها از رنگ سفید بهره میبرد، البته این رنگ نیز همانند مشکی بهتر است در ترکیب با دیگر رنگ ها مورد استفاده قرار گیرد.
رنگ نارنجی: رنگی دوستانه، شاد و سرگرم کننده که تداعی کننده اطمینان و اعتماد به نفس است.
کاربرد: از این رنگ نیز میتوان به راحتی برای سایت ها با کاربرد های مختلف استفاده کرد، مثلا سایت های مرتبط با بازی، سایت های رستوران یا دستور پخت انواع غذاها، سایت های تفریحی یا حتی سایت های بانکی.
رنگ صورتی: رنگی زنانه و پر از احساس و عشق.
کاربرد: این رنگ را نیز میتوان برای سایت هایی که بیشتر مخاطب آن ها بانوان هستند استفاده کرد گرچه به این موضوع محدود نشده و میتوان در هر سایتی از آن استفاده کرد.
تبدیل
پالت رنگ وب سایت شما همچنین می تواند تعیین کند که آیا بازدیدکنندگان وب سایت شما واقعاً از شما خرید می کنند یا خیر. در حقیقت ، رنگ به قدری قدرتمند است که در یک مطالعه موردی اخیر مشخص شد که انتخاب رنگ های مناسب می تواند تبدیل ها را تا 24 درصد افزایش دهد! به عنوان مثال ، بسیاری از افراد مشاهده می کنند که وجود یک دکمه قرمز CTA در صفحه فروش شما فروش بیشتری نسبت به آبی یا بنفش دارد. و به طور مشابه ، یک بنر سبز می تواند نتایج متفاوتی نسبت به همان تبلیغ با زمینه زرد یا قرمز داشته باشد.
نمونه های معروف طرح های رنگ وب سایت

وقتی به پلتفرم رسانه های اجتماعی فیس بوک فکر می کنید ، احتمالاً یک رنگ در ذهن شما نقش می بندد: آبی
eBay

در حالی که eBay دارای یک پالت رنگی بسیار گسترده است ، رنگ سبز اغلب در وب سایت آنها به طور برجسته ظاهر می شود. فروشگاه تجارت الکترونیک از نماد این رنگ برای نشان دادن ثروت مالی (یا در این مورد ، صرفه جویی در هزینه) و الهام بخشیدن به مرورگرها برای خرید استفاده می کند.
نمونه هایی از طرح های رنگی وب سایت برای الهام بخشیدن به خود
برای شروع کار با پالت شخصی خود ، ما 10 وب سایت زیبا با طرح های رنگی متنوع را جمع آوری کرده ایم که می توانید از آنها الهام بگیرید.
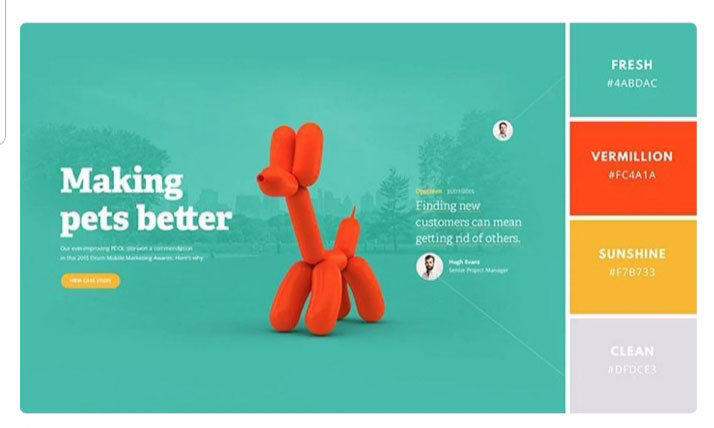
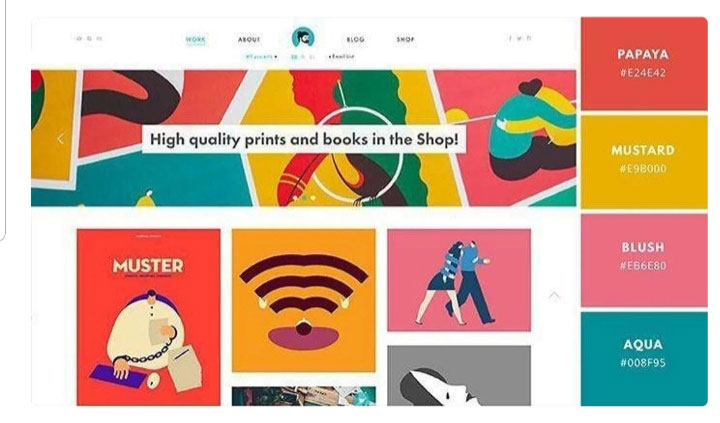
طرح رنگ وب سایت شماره 1: سرگرم کننده و حرفه ای

این پالت تمیز و پر جنب و جوش توسط مارک دیرمن رنگ های برجسته گرم را با زمینه آبی تمیز کاملاً ترکیب می کند تا پالت واضح و حرفه ای اما بسیار استقبال کننده ایجاد شود. سعی کنید از رنگ هایی استفاده کنید که کنتراست بالایی در برابر یکدیگر دارند تا به همان جلوه تمیز و در عین حال چشمگیر برسید.
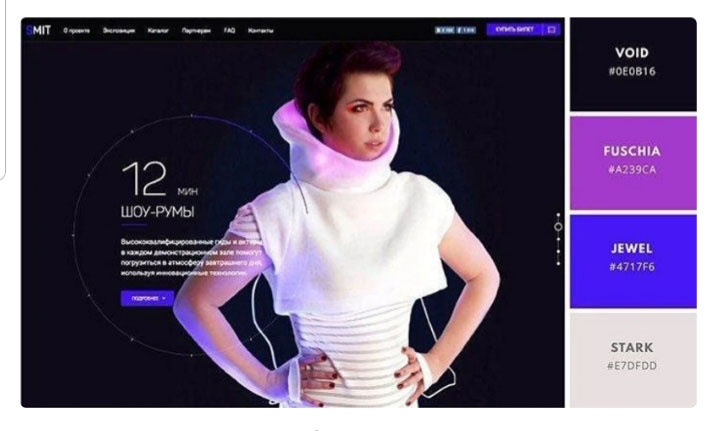
رنگ بندی وب سایت شماره 2: تن های نئونی و کنتراست شدید

این وب سایت توسط Play.agency یک رویکرد جسورانه و با کنتراست بالا را با ترکیب یک پس زمینه تیره قوی با رنگهای برجسته نئونی در نظر می گیرد. با تضاد رنگ مشکی با بنفش ، آبی و صورتی ، می توانید جلوه ای به همان اندازه چشمگیر ایجاد کنید.
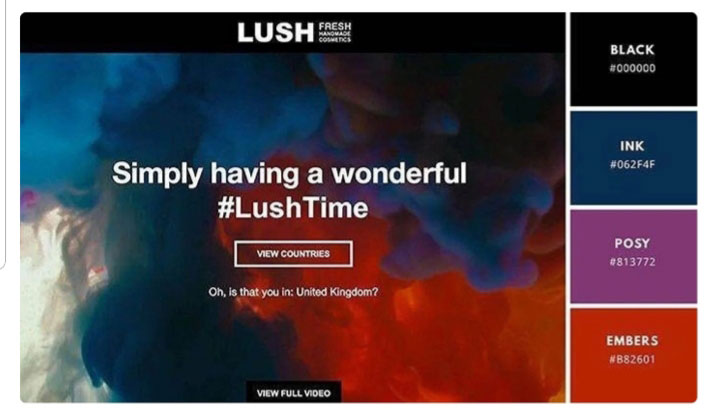
رنگ بندی وب سایت شماره 3: گرم و پررنگ

آیا دوست دارید رنگ های گرم و سردتر را با هم مخلوط کنید تا حال و هوایی منحصر به فرد ایجاد شود؟ با ترکیب قرمزها و بلوزهای پر جنب و جوش با نیلی های تیره و بنفش ، از طراحی Lush Digital استفاده کنید. جلوه ای رویایی و جسورانه ایجاد می کند.
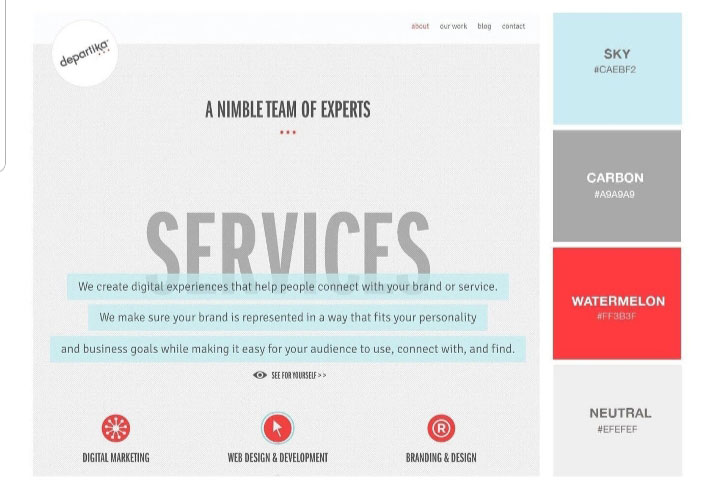
طرح رنگ وب سایت شماره 4: تمیز و برجسته

این پالت رنگی برای Departika به لطف بلوز ملایم ، خاکستری و سفید ، تمیز و حرفه ای است. با این حال ، این پالت همچنین توجه را جلب می کند و عناصر کانونی را با پرتاب رنگ ویژگی پر جنب و جوش در ترکیب برجسته می کند. رنگهای روشن تر و ملایم تر خود را با لحنی تندتر برای تضاد زیبا تجزیه کنید.
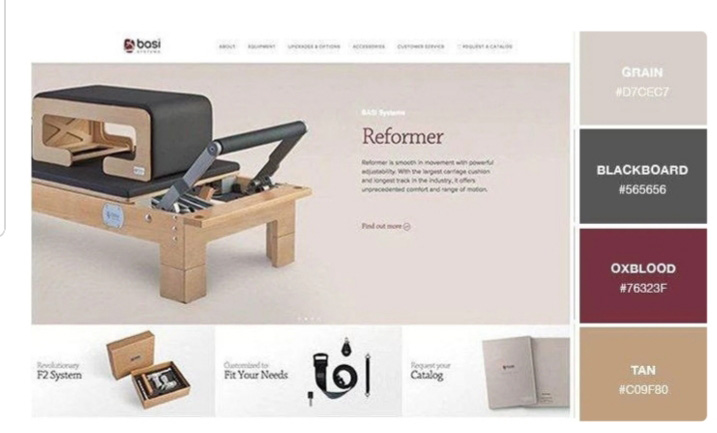
رنگ بندی وب سایت شماره 5: تن های گرم

این مثال توسط Studio Recode همه چیز را تمیز و حداقل نگه می دارد ، اما این کار را با لمس گرمتر انجام می دهد. این پالت با استفاده از رنگهای گرم قهوه ای بسیار روشن به عنوان رنگ زمینه خنثی و جبران آنها با رنگهای گرم در تصویر و نوع ، همه چیز را جذاب و تمیز نگه می دارد.
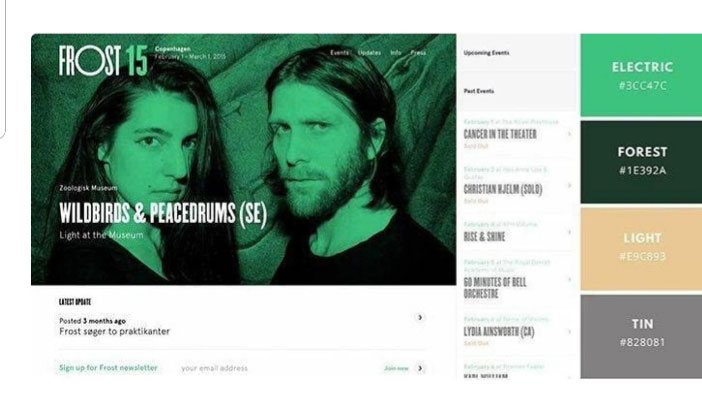
رنگ بندی وب سایت شماره 6: تیز و مدرن

یک راه عالی برای نشان دادن به وب سایت شما این است که به آن یک رنگ کانونی غالب بدهید ، همانطور که در این مثال در جشنواره فراست مشاهده شده است. با استفاده از رنگ سبز چشمگیر به عنوان رنگ کانونی و تکمیل آن با چاشنی نارنجی کم رنگ ، خاکستری و نعناع ، این پالت حفظ می کند چیزهای تازه ، مدرن و ساده.
رنگ بندی وب سایت شماره 7: جسورانه و تند

اگر رنگهای پاستلی کاملاً مناسب شما نیستند ، به دنبال رنگهای روشن ، تند و پر رنگ باشید ، مانند Magoz در این مثال. در حالی که این مثال به طور همزمان از رنگ های زیادی استفاده می کند ، با قوام گرم طرح منسجم و منطقی است.
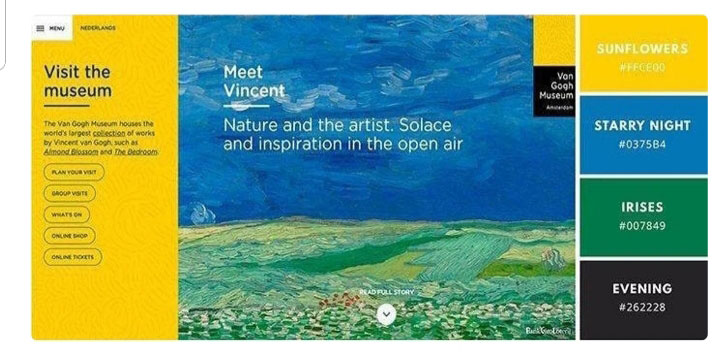
رنگ بندی وب سایت شماره 8: تاریخ هنر الهام گرفته است

در صورت شک ، از محتوای خود الهام رنگ بگیرید. این وب سایت برای موزه ون گوگ توسط Fabrique از رنگهای شاداب و بافتی استفاده می کند که آثار او برای آنها شناخته شده است. با ترکیب زردهای گرم ، آبی های غنی و سبزهای سرد ، یک پالت ساده و قابل انعطاف با معنی به دست می آورید.
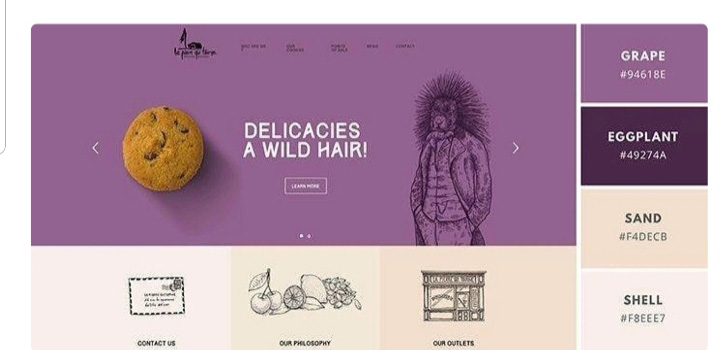
رنگ بندی وب سایت شماره 9: رنگ ها و رنگ ها

یک راه عالی برای افزودن ابعاد به پالت خود در حالی که همه چیز را حداقل نگه می دارید ، استفاده از رنگ های مختلف یک رنگ است. این رنگ آمیزی وب سایت تمیز و زیبا توسط رومین بوچرو و وینسنت فرمن این کار را با استفاده از رنگهای کمی متفاوت از رنگ هلو خنثی که از رنگ بنفش کانونی تمجید می کند ، انجام می دهد.
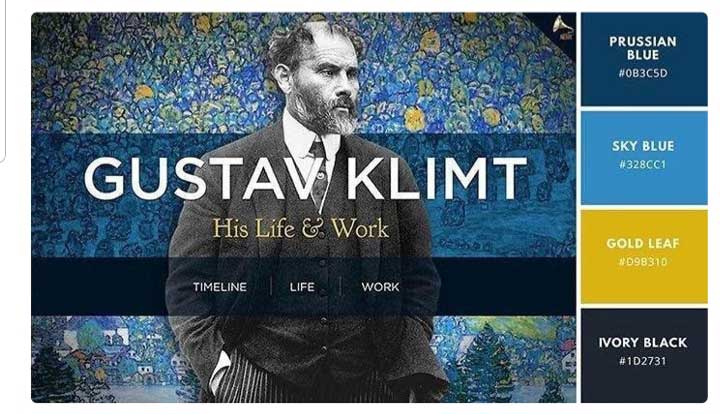
رنگ بندی وب سایت شماره 10: زیبا و پیچیده

ما تمایل داریم که سیاه و سفید را پیچیده ترین رنگ ها بدانیم. اما بررسی کنید که چگونه این مثال توسط جولیان دمی با استفاده از تن های آبی عمیق و هایلایت های ظریف طلایی ، به ظاهری زیبا دست یافته است. پالت دیگری که از تاریخ هنر الهام گرفته است ، این مجموعه رنگ ها بی انتها و زیبا هستند.









هیچ دیدگاهی نوشته نشده است.