افزونه Elementor جلسه 1 | آموزش المنتور
535 بازدید
افزونه Elementor چیست؟
افزونه Elementor یک صفحه ساز کشیدن و رها کردن برای وردپرس است. این افزونه به شما کمک می کند تا صفحات زیبایی را با استفاده از ویرایشگر بصری ایجاد کنید. این برای شما طراحی شده است که به سرعت وب سایت های پویا بسازید.
این افزونه وردپرس یک راه حل همه کاره است-به شما این امکان را می دهد که هر قسمت از طراحی وب سایت خود را در یک پلت فرم واحد کنترل کنید. می توانید وب سایت خود را متناسب با نام تجاری خود با جلوه های متحرک ، چندین فونت و تصاویر پس زمینه پیشرفته تنظیم کنید
افزونه Elementor یک صفحه ساز کشیدن و رها کردن برای وردپرس است. این افزونه به شما کمک می کند تا صفحات زیبایی را با استفاده از ویرایشگر بصری ایجاد کنید.
چرا باید از المنتور استفاده کنید
المنتور برای همه افراد حرفه ای در تیم شما کار می کند. اگر اهل فن نیستید ، ویرایشگر بصری به شما این قابلیت را می دهد که هر یک از 90 ابزارک را برای ایجاد محتوا مانند دکمه ها ، رتبه بندی ستاره ها و نوارهای پیشرفت بکشید. برای توسعه دهندگان وردپرس ، هنوز هم یک پلتفرم برتر با بهینه سازی اسکریپت ، ویژگی های سفارشی و نسخه های برگشت است.
با Elementor چه چیزی می توانید بسازید؟
Elementor یک ابزار م effective برای ایجاد هر چیزی است – از کل وب سایت ها تا صفحات فرود خاص.شما می توانید طراحی صفحات ، صفحات 404 ، صفحات فروش ، صفحات تبلیغاتی و حتی فرم های سفارشی و اضافه کردن فونت های فارسی و … را انجام دهید . اگر می توانید آن را تصور کنید ، این پلت فرم می تواند به شما در طراحی آن کمک کند.
برای نصب المنتور باید به سایت المنتور برویم و یا اینکه از طریق مخزن وردپرس برویم از اینجا افزونه المنتور را دانلود می کنیم و بعد داخل وردپرس برده و از آنجا آپلود می کنیم

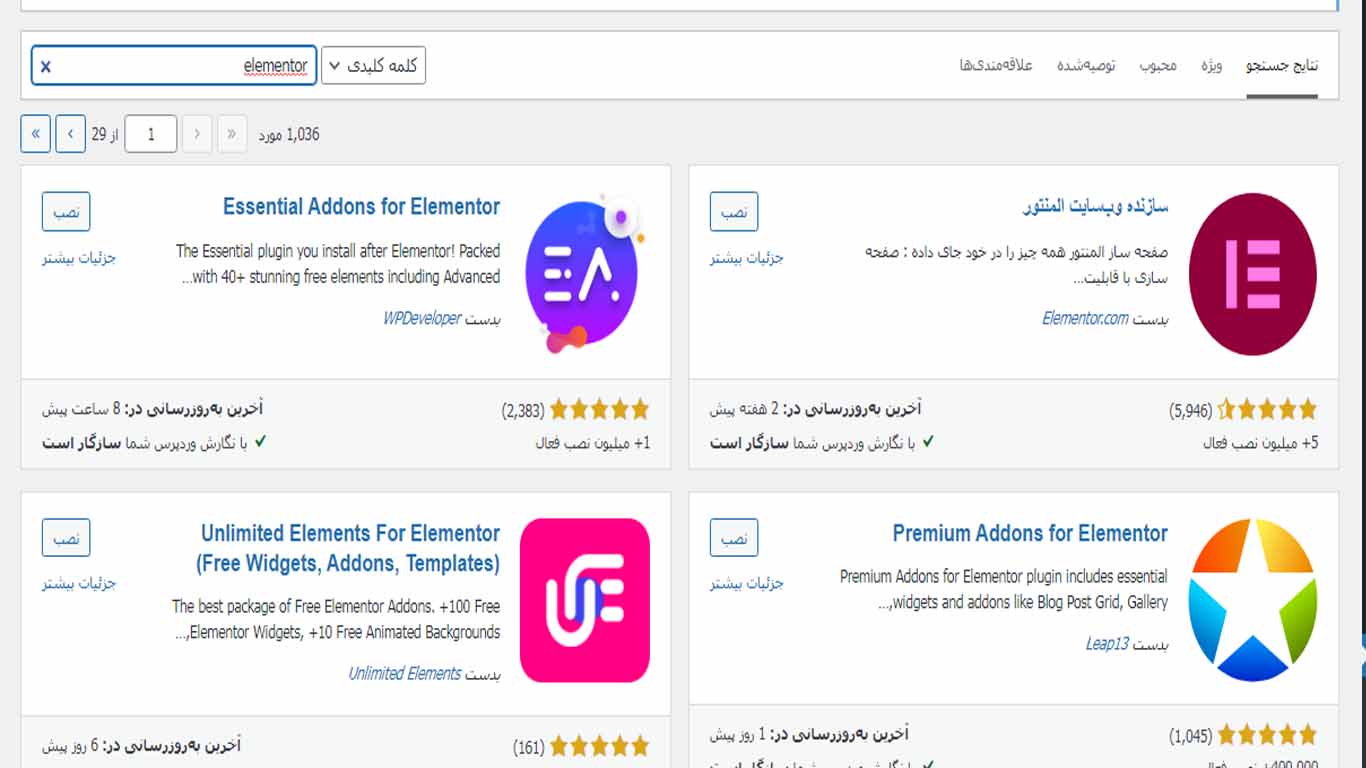
یک راه دیگر برای نصب افزونه المنتور وجود دارد که ساده تر است البته درنسخه ی رایگانش و آن هم اینست که داخل بخش افزونه ها رفته و روی افزودن کلیک کنید در بخش وردپرس از بخش جستجوی افزونه ها کلمه Elementor را نوشته و بعد اینتر را می زنیم و سرچ می کنیم و اولین نتیجه ای که میاورد سازنده وب سایت النمتور می باشد روی آن کلیک کرده و بعد ازنصب آن را فعال می نماییم و می بینید که آخرین نسخه افزونه المنتور روی ورد پرس ما نصب شد

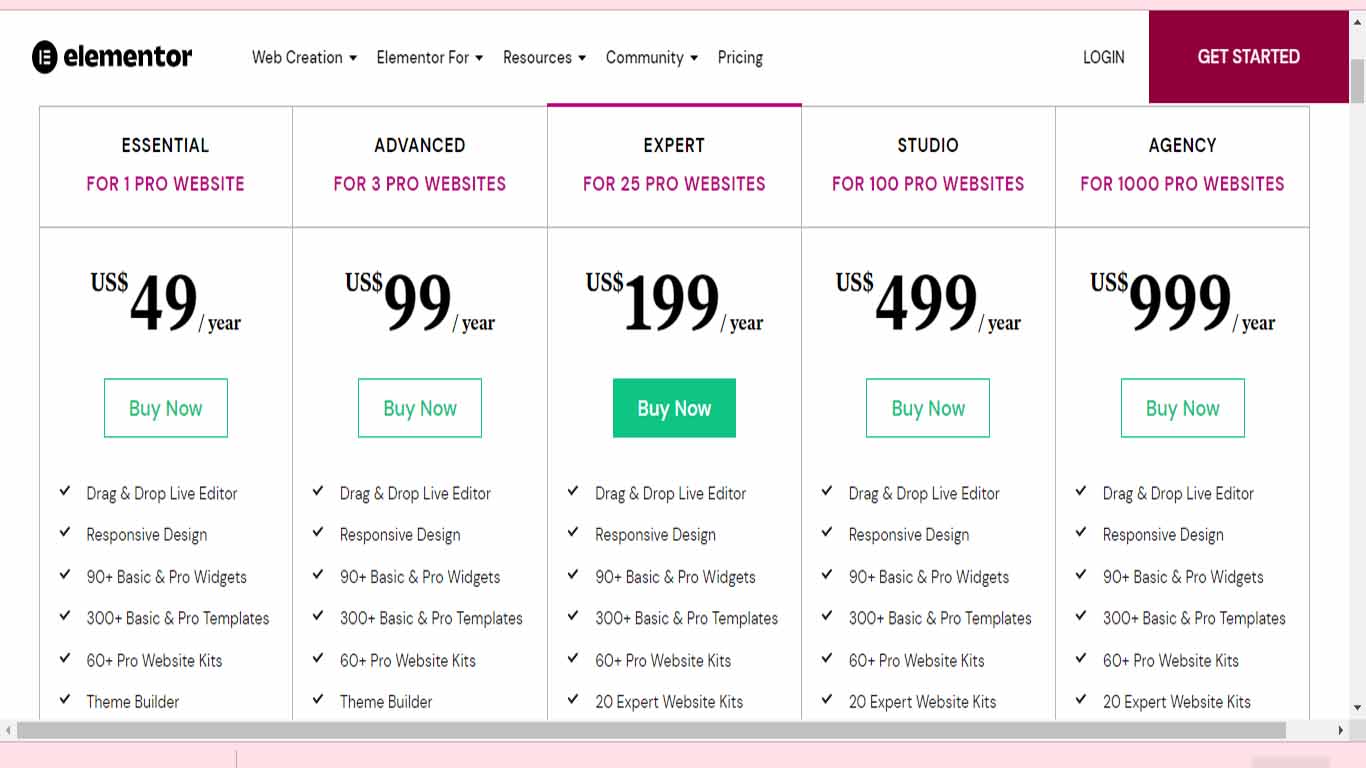
اما این فقط نسخه رایگان المنتور است برای اینکه نسخه پرو را داشته باشیم باید به سایت المنتور می رویم و ازبخش Pricing می توانید افزونه را بخرید

اما اینجا یک مشکلی برای ما ایرانی ها وجود دارد یک نگاهی به قیمت ها بندازید فقط یک لایسنسش برای یک سال 49 دلار است برای 3 تاسایت 99 دلار و برای 1000 سایت 1000 دلار این جا ما باید چه کارکنیم

برای ما که داخل ایران زندگی می کنیم این قیمت ها به صرفه نیستند دو راه داریم یا خرید اشتراکی انجام بدهیم یعنی چطور بعضی ها هستند لایسنس هزار تایی را می خرند آژانس ها طراحی سایت یا کسانی که فریلسنسر هستند پروژه خارجی می گیرند لایسنس هزارتایی را می خرند
یعنی بابت هرلایسنس فقط یک دلار می پردازند شما می توانید با آنها صحبت کنید و مثلا پول کمتری پرداخت کنید و راه دیگر اینکه به سایت ژاکت برویم و المنتور پرو رو از آنجا بگیرید
المنتور رایگان یا المنتور پرو؟
انتخاب نسخه رایگان و یا پرو کاملاً به نیاز شما بستگی دارد و همینطور این که قصد دارید از چه ویژگی هایی استفاده المنتور استفاده کنید، با این مقایسه متوجه خواهید شد که کدام نسخه از المنتور برای شما مناسب است
نسخه رایگان برای افرادی مناسب است که:
- می خواهند صفحات ساده و معمولی را در وب سایت خود بدون ابزارهای حرفه ای و پیشرفته ایجاد کنند.
- درحال استفاده از یک قالب آماده در ودپرس هستند و قصد تغییر دادن آن را ندارند.
- قصد ندارند که کد های CSS را برای ابزار ها و قسمت های مختلف صفحه خود بنویسند و یا اضافه کنند.
- به قالب های بیشتر نیاز ندارند.
- از قالب ووکامرس بسیار خوبی برای محصولاتشان استفاده می کنند و قصد تغییر دادن آن و یا جایگزینی آن را ندارند.
نسخه تجاری برای افرادی مناسب است که:
- قصد دارند صفحات حرفه ای تر و پیچیده تری ایجاد کنند.
- نمی خواهند که از قالب های آماده ورپرس استفاده کنند و قصد دارند که تمام صفحات را خودشان طراحی کنند.
- بیشتر می خواهند روی جنبه های ظاهری و یا طراحی سایت با استفاده از CSS و افکت ها بپردازند.
- می خواهند که تمامی قالب های قابل دسترس برای سایتشان را از کتابخانه آن تهیه و استفاده کنند.
- قصد دارند که ابزارهای ساخت سایت ووکامرس پیشرفته تر باشند تا محصولاتشان را به حالت قابل انعطاف تری نمایش دهند.
- می خواهند فرم و پاپ آپ برای صفحات خود ایجاد کنند.
می رسیم به بخشی مهم آن بخش تم بیلدر ، اصلا در بخش تم بیلدر است که شما می توانید وب سایت بسازید در تم بیلدر شما می توانید هدر ، فوتر ، صفحه محصول ، صفحه آرشیو محصولات را طوری که خودتان دوست دارید طراحی کنید
به خاطر تم بیلدراست که می گوییم نسخه پرو آن را داشته باشید تم بیلدر خیلی مهم است و همینطور Dynamic Content ، Dynamic Content باعث می شود که خیلی ها به جای اینکه بروند وب سایت و از صفر کد بزنند با Dynamic Content روی وردپرس سایتشون را طرا حی کنند
پیکربندی المنتور

کلی
انواع نوشته : در اين قسمت از تنظیمات مشخص مي کنيد که کدام نوشته ها با استفاده از المنتور قابلیت ویرایش دارند
غير فعال کردن رنگ هاي پيش فرض :با انتخاب اين گزينه المنتور رنگ هاي پيش فرض خود را از قالب سايت دريافت مي کند
غير فعال کردن فونت هاي پيش فرض :با انتخاب اين گزينه، المنتور فونت هاي پيش فرض خود را از قالب سايت دريافت مي کند
رهگیری داده ها : با فعال کردن این گزینه به المنتور اجازه می دهید، اطلاعات سایت شما را برای بهبود عملکرد المنتور دنبال کند . و المنتور تضمین کرده است که هیچ داده حساسی از سمت شما جمع آوری نشود.
استایل
- فونت پیش فرض : در این قسمت با درج نام فونت می توانید فونت پیش فرض صفحه ساز المنتور را انتخاب کنید
- ابعاد پیش فرض صفحه : در این قسمت شما می توانید ابعاد پیش فرض صفحات المنتور را مشخص نمایید. ابعاد پیش فرض 1440PX می باشد
- فاصله بین ابزارک ها : در این قسمت شما می توانید فاصله پیش فرض بین ابزارک ها را تعیین کنید. در صورتی که این قسمت را خالی بگذارید فاصله 20px پیش فرض ابزارک ها خواهد بود
- اندازه بخش کشیده : در المنتور گزینه ای به نام بخش کشیده وجود دارد که نسبت ابعاد آن به صورت پیش فرض با برگه ها می باشد. درصوتی که میخواهید نسبت آن را تغییر دهید باید کلاس بخش مورد نظر را وارد نمایید
- سلکتور عنوان برگه : برای مخفی سازی عنوان برگه ها باید نام سلکتور قالب را وارد نمایید. به صورت پیش فرض قالب هایی که سلکتور h1.entry-title دارند پشتیبانی می کند.
- نقطه شکست تبلت : نقطه تبدیل نمایشگر دسکتاپ به تبلت
- نقطه شکست موبایل : نقطه تبدیل نمایشگر تبلت به موبابل
- لایت باکس : در صورت فعال کردن این گزینه هنگام کلیک بر روی تصویر، تصویر در یک لایت باکس نمایش داده می شود
یکپارچه سازی
در این قسمت می توانید جهت هماهنگی و فراخانی ابزار های تحت وب نظیر reCAPTCHA، اMailChimp از API کد های آنها استفاده نمایید
پیشرفته
- فراخانی CSS : فراخانی توسط یک فایل جدا و خارجی (باعث عملکرد درست وب سایت می شود) و فراخانی توسط هر برگه به صورت مجزا (سرعت سایت شما را کند می کند)
- تغییر صفحه بار گذاری : این روش برای حالت عیب یابی می باشد. برای مثال وقتی ویرایشگر باز نمی شود شما می توانید این گزینه را فعال کنید تا مشکل حل شود
در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.









هیچ دیدگاهی نوشته نشده است.